目次
はじめに
WordPressのサイトで記事を投稿する時に、「この記事と同じカテゴリーの最新記事だけをリンクさせたい」と思ったことはありませんか?
例えば、ニュースの記事にはニュースの最新記事だけ、ブログの記事にはブログの最新記事だけを表示するという感じです。
今回はテンプレートを増やさずに、その記事のカテゴリーに絞って最新記事を表示する方法をご紹介します。
ブログやニュースなどの投稿記事はホームページを詳しく見てもらうキッカケになります。
他の記事も見てもらえるようにカスタマイズしましょう!
制作環境と前提条件
今回の制作環境は以下の通りです。
- WordPressバージョン: 6.7.1
- WordPressテーマ・バージョン:Twenty Twenty-Three Child 1.6(Twenty Twenty-Threeの子テーマを作成)
- プラグイン・バージョン:PHP Everywhere・3.0.0
- PHPバージョン: 8.1.29
前提条件は以下の通りです。
- WordPressをインストールして子テーマを作成済み
- 作業前のバックアップを保存済み(※作業中にエラーが起きた際は作業前の状態を復元できるようにしてください。本記事で紹介する作業は自己責任のもと実施してください。)
完成形
記事の冒頭でもお伝えした通り、ブログにはブログの最新記事、ニュースにはニュースの最新記事が表示されるようにカスタマイズします。
カスタマイズ後の画面のキャプチャです。今回は記事の右サイドに最新記事を表示しています。
● ブログの記事

● ニュースの記事

1つのテンプレートで投稿記事のカテゴリーに合わせて最新記事を表示する方法
さて、ここから具体的なカスタマイズ方法をご紹介します。
必ずバックアップを保存してから作業を進めてください。※自己責任のもと作業を実施してください。
今回は『PHP Everywhere』プラグインを使って、投稿テンプレートの編集画面 でPHPコードを書いていきます。
このプラグインを使用することで、テーマファイルを編集せずにPHPカスタマイズが可能になります。(他にも似ているプラグインがありますので、お好きなものを使用してください!)
1. 投稿記事のカテゴリーを確認
まず、カテゴリーの種類とスラッグを確認します。
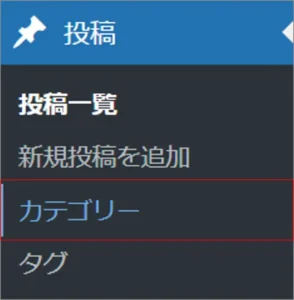
WordPress管理画面より 投稿 > カテゴリー を選択してください。

カテゴリーの一覧が表示されます。
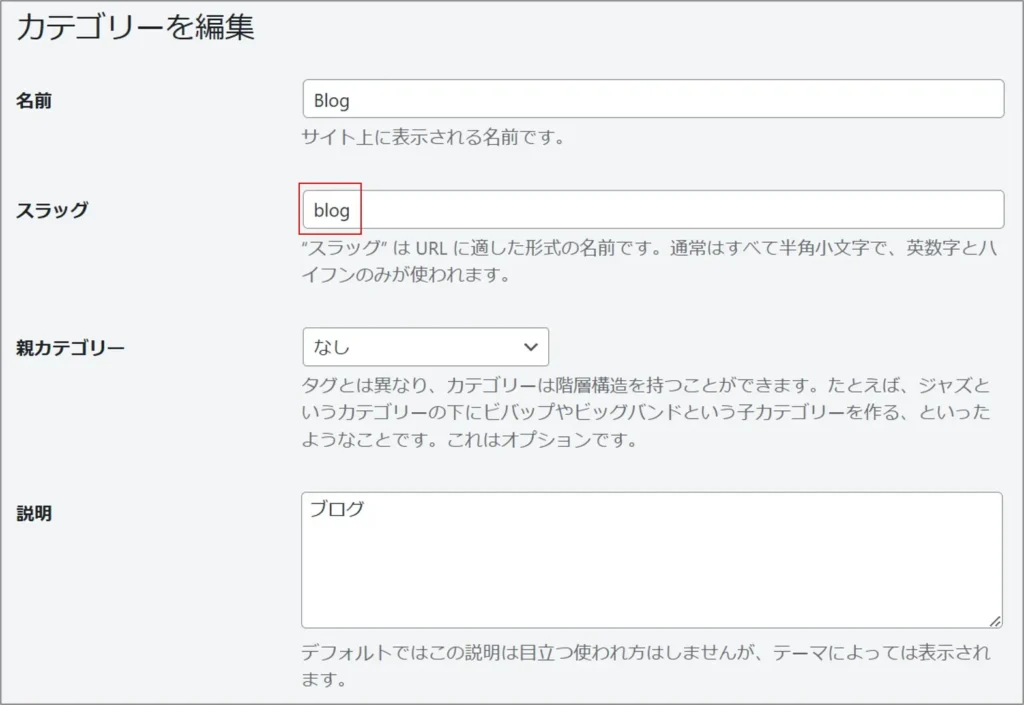
カテゴリー名をクリックすると「スラッグ」が表示されるのでメモしておいてください。
※スラッグに半角英数字・ハイフン以外が使用されている場合は変更してください。

2. 最新記事を追加したい要素に下記コードを追加する
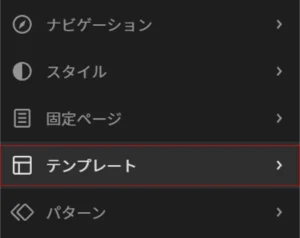
WordPress管理画面より 外観 > エディター > テンプレート > 個別投稿 を選択してください。


テンプレートの編集画面が開いたら、『PHP Everywhere』ブロックを追加してコードを記述してください。

コードの解説はコメントアウトで記載しています。
// 現在の投稿が属するカテゴリーを取得
$categories = get_the_category();
$category_slug = '';
if ( ! empty( $categories ) ) {
$category_slug = $categories[0]->slug; // 最初のカテゴリーのスラッグを取得
}
// カテゴリーをスラッグで指定
// カテゴリーに応じてページに表示するテキストを指定 (自由に変更可能)
// カテゴリーを増やしたい場合は同様の表記で追加
$category_links = array(
'news' => '最新のニュース',
'blog' => '最新のブログ',
);
if ( array_key_exists( $category_slug, $category_links ) ) {
// 該当カテゴリーの最新記事を取得
$latest_posts = new WP_Query( array(
'category_name' => $category_slug,
'posts_per_page' => 3, // 3件取得 (自由に変更可能)
) );
if ( $latest_posts->have_posts() ) {
echo '<p>' . esc_html( $category_links[$category_slug] ) . '</p>';
while ( $latest_posts->have_posts() ) : $latest_posts->the_post();
echo '<div>';
if ( has_post_thumbnail() ) {
// サムネイルを表示
echo '<div>';
echo '<a href="' . get_permalink() . '">';
echo get_the_post_thumbnail( get_the_ID(), 'medium' ); // 'medium'を’thumbnail’, 'large'などに変更するとサイズ変更が可能
echo '</a>';
echo '</div>';
}
// 記事のタイトルを表示
echo '<div>';
echo '<a href="' . get_permalink() . '">' . get_the_title() . '</a>';
echo '</div>';
echo '</div>';
endwhile;
wp_reset_postdata();
}
}ページを保存して、カスタマイズは完了です。
カスタマイズできるところもあるので、いろいろ試してみてください。
もちろんクラスを追加してスタイルを変更することもできます。
本記事は以上で終了です。
WordPressを活用したホームページ制作は株式会社クリエ・ココへお気軽にご相談ください。