目次

はじめに
今回は、WordPressでチェックボタンの絞り込み検索の自作についてです。
wordpressだと、テキストタイプのキーワード検索が設置しやすいですが、チェックボタンでの絞り込み検索では、様々な工程を踏む必要があります。
そこで以下に、WordPressでチェックボタンの絞り込み検索を自作する方法について掘り下げてみましょう。
制作環境と前提条件
今回、想定している制作環境は以下の通りです。
- WordPressバージョン: 6.4.3
- WordPressテーマ・バージョン:Twenty Twenty-Four Child 1.0
- PHPバージョン: 8.1.22
- MariaDBバージョン: 10.5x
- OSバージョン: Windows11
また、前提条件として、以下の3つの言葉の意味が分からない方は、先にこの言
葉の意味を調べてから、実装したほうが良いです。
- カスタムフィールド
- カスタムタクソノミー
- ターム
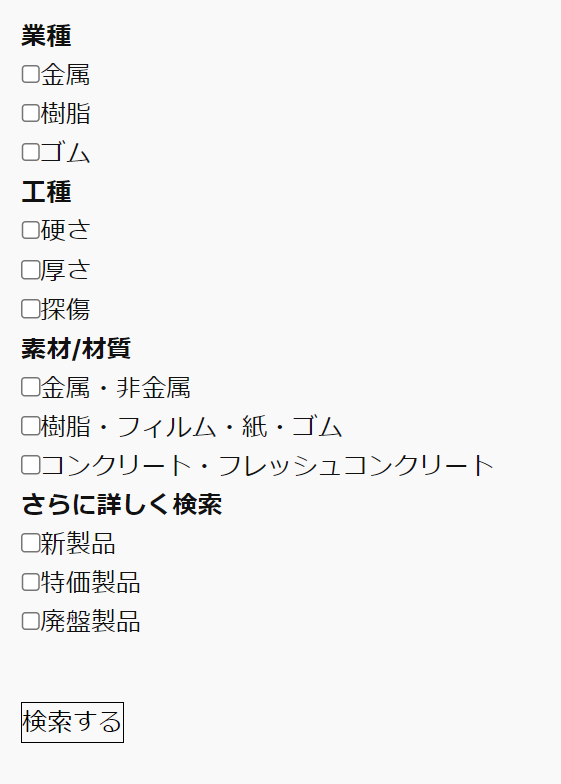
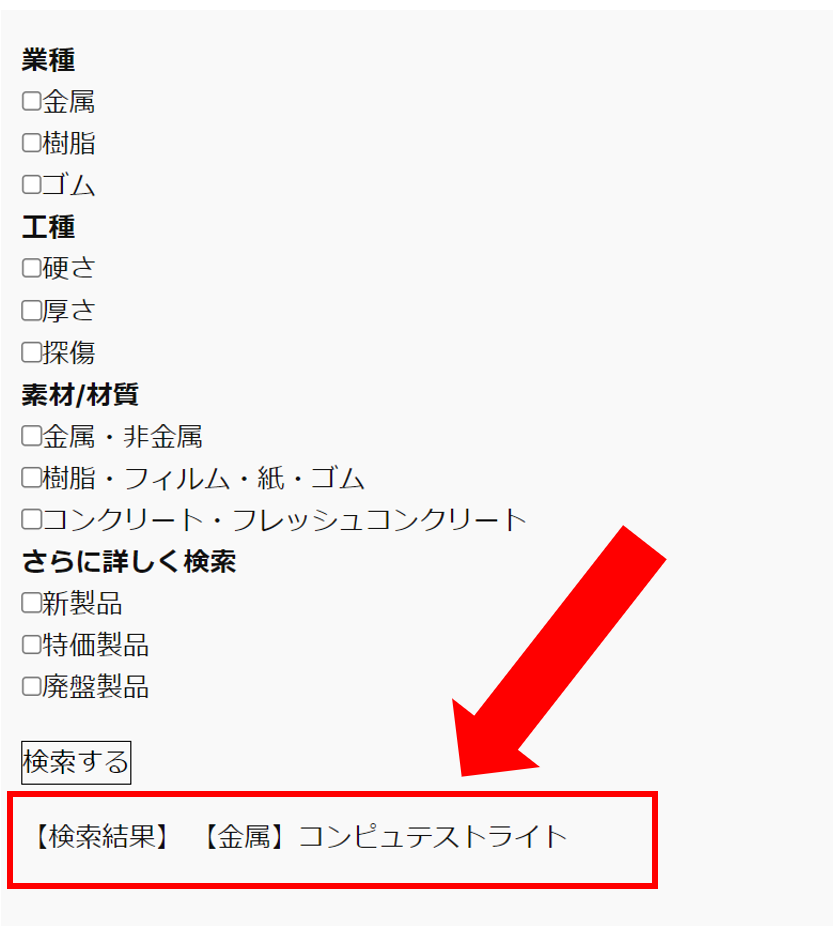
完成形


最初の状態はチェックボタンの選択肢と検索ボタンだけ表示されますが、
検索ボタンを押すと、検索結果が検索ボタンの下に表示されるという形となっています。
functions.phpでカスタム投稿タイプの設定
まず、functions.phpでカスタム投稿タイプの設定をします。
functions.phpに以下のコードを書きます。
//カスタム投稿タイプ
add_action(‘init’, ‘product_post_type01’);
function product_post_type01()
{
register_post_type(
‘product_post’, //カスタム投稿名
array(
‘labels’ => array(
‘name’ => (‘商品情報’), //管理画面に出力するときのカスタム投稿の名前
‘singular_name’ => (‘商品情報’),
‘add_new_item’ => (‘商品情報を追加’),
‘edit_item’ => (‘商品情報を編集’),
‘new_item’ => __(‘商品情報を追加’)
),
‘public’ => true, //投稿の公開するかどうか
‘supports’ => array(‘title’, ‘editor’), //タイトルと本文を設置
‘menu_position’ => 5, //管理画面左横のサイドメニューの位置
‘show_ui’ => true, //カスタム投稿タイプを表示するかどうか
‘has_archive’ => true, //アーカイブの生成するかどうか
‘hierarchical’ => true, //階層構造の設置するかどうか
‘show_in_rest’ => true, //ブロックエディタに対応するかどうか
)
);
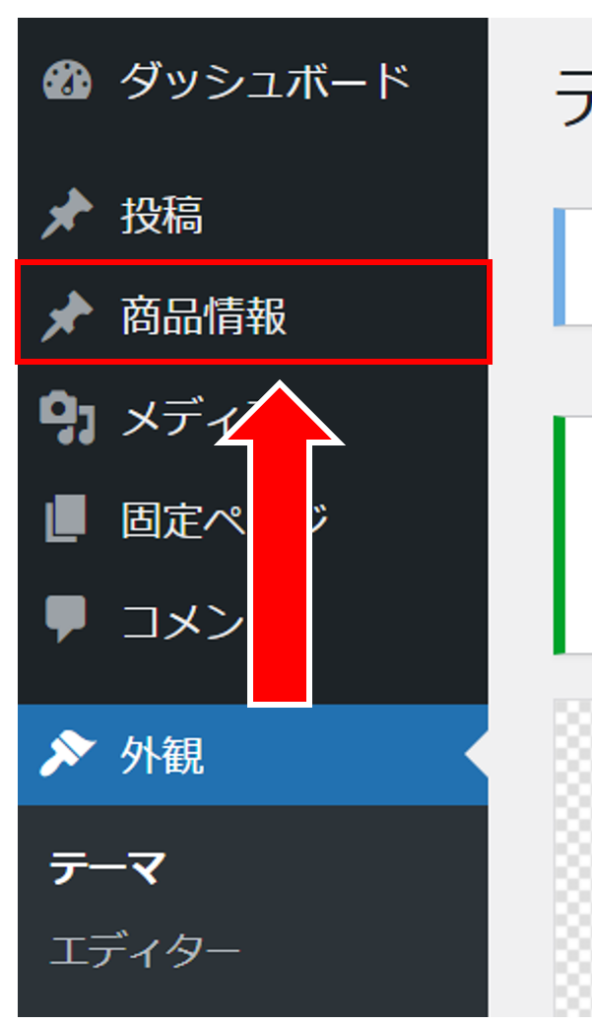
上記のコードで、Wordpress管理画面にカスタム投稿(この場合「商品情報」)の項目が表示されます。

functions.phpでカスタムタクソノミーの設定
続いて、functions.phpでカスタムタクソノミーの設定をします。
functions.phpに以下のコードを書きます。
//カスタムタクソノミー
register_taxonomy(
‘product_post_cat’,
‘product_post’,
array(
‘hierarchical’ => true, //階層構造を設置するかどうか。
‘label’ => ‘商品情報カテゴリー’, //カテゴリーの名前
‘singular_label’ => ‘商品情報カテゴリー’, //カテゴリーの名前
‘public’ => true, //検索可能にするかどうか
‘show_ui’ => true, //管理画面にカスタム投稿を表示するかどうか
‘show_in_rest’ => true, //ブロックエディタに対応
));
}
上記のコードで、Wordpress管理画面にカスタムタクソノミー(この場合「」)の項目が表示されます。

WordPress管理画面でカスタムタクソノミーの設定
カスタム投稿タイプ(商品情報)から新規で記事作成する画面に移動してほしいのですが、その前にカスタム投稿のカテゴリーの設定を行う必要がります。
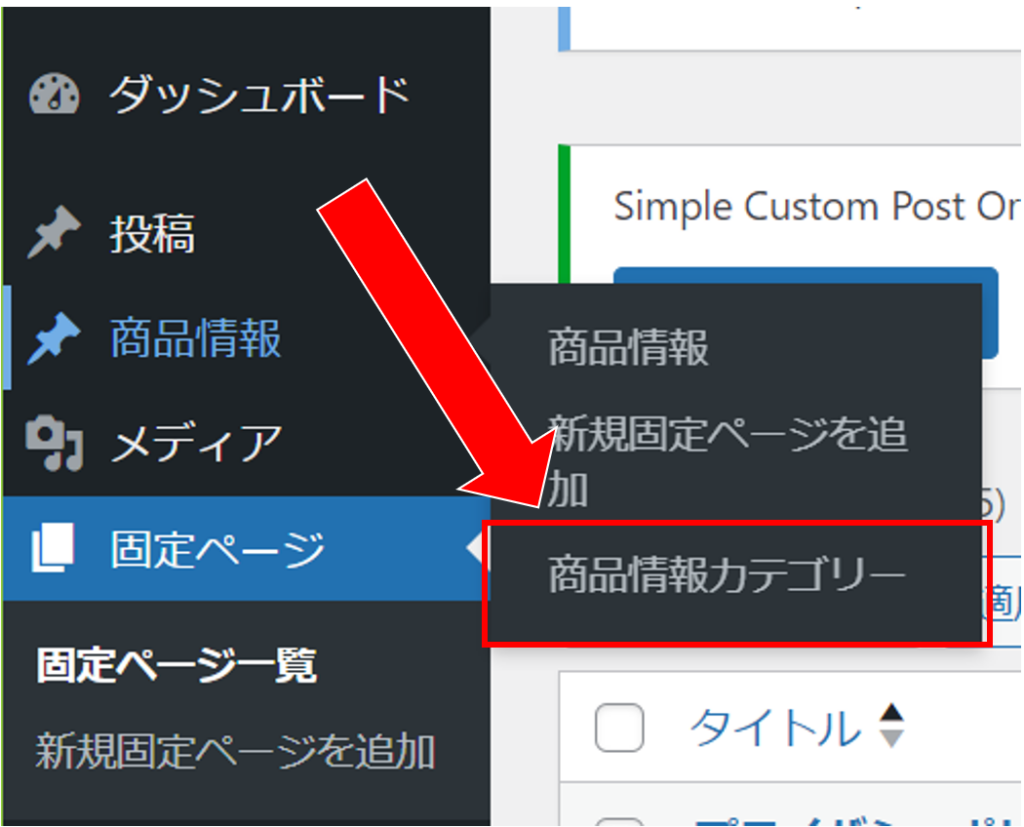
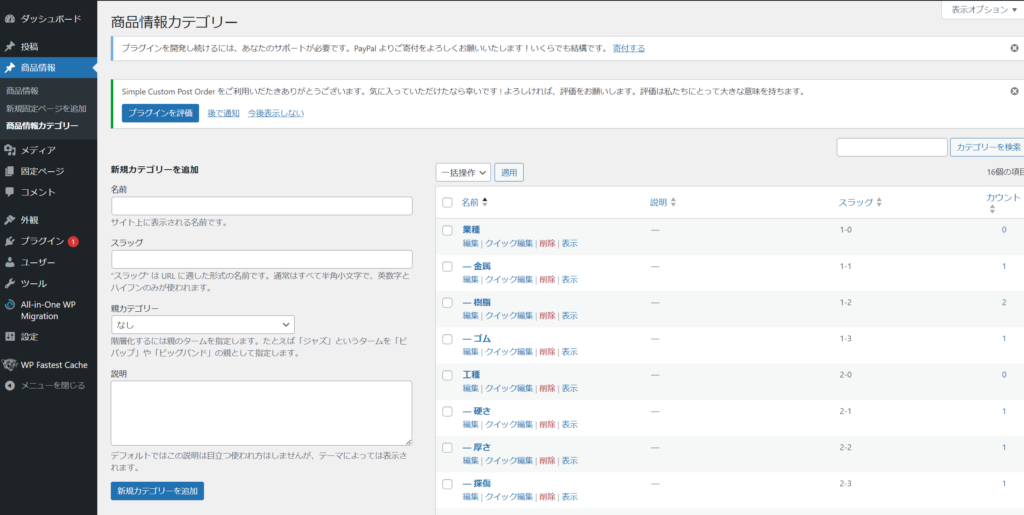
↓の赤枠の部分はこれは表示されていますが、デフォルトでは何もない状態です。

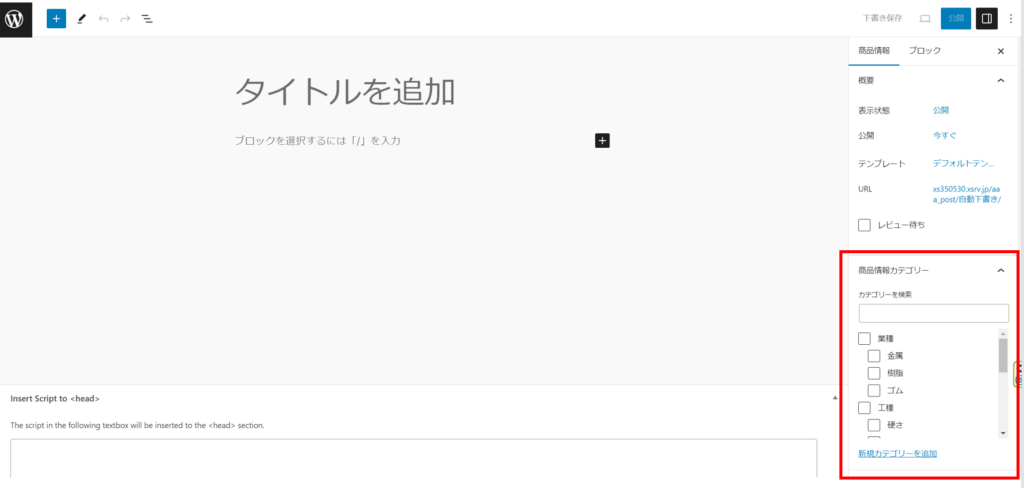
空っぽになっているカテゴリーにカテゴリー名をつけてそれぞれのカテゴリーにslugをつけます。
「商品情報カテゴリー」をクリックすると、投稿画面の時と同じカテゴリー名とslugをつける画面になります。

検索チェックボックスの実装
必要なファイルは下記になります。
- searchform.php
- search.php
searchform.php、search.phpのコードを下記に示します。
searchform.phpでは、検索フォームのコード、
search.phpでは、検索結果を出力するコードです。
searchform.php
<main class="searches-main"> <!-- 選択肢がカテゴリーのチェックボックスボタンと検索ボタン --> <form role="search" method="get" action="<?php echo esc_url(home_url('/')); ?>"> <ul> <?php $terms = get_terms('product_post_cat'); foreach ($terms as $term) : ?> <li> <label> <input type="checkbox" name="cate[]" value="<?php echo $term->slug; ?>"><?php echo $term->name; ?> </label> </li> <?php endforeach; ?> </ul> <input type="hidden" name="searches" value="<?php the_search_query(); ?>"> <input type="submit" value="検索する"> </form> </main>
なお、searchform.phpは以下のコードを、他のテンプレートファイルの任意の位置に書きこめば、投稿ページや固定ページの一角に検索フォームを設置することができます。
<?php echo get_search_form(); ?>
search.php <!-- 選択肢がカテゴリーのチェックボックスボタンと検索ボタン --> <form role="search" method="get" action="<?php echo esc_url(home_url('/')); ?>"> <ul> <?php $terms = get_terms('product_post_cat'); foreach ($terms as $term) : ?> <li> <label> <input type="checkbox" name="cate[]" value="<?php echo $term->slug; ?>"><?php echo $term->name; ?> </label> </li> <?php endforeach; ?> </ul> <input type="hidden" name="searches" value="<?php the_search_query(); ?>"> <input type="submit" value="検索する"> </form> <!-- 実際に出力される検索結果内容 --> <div class="searches_result"> <?php $product = $_GET['cate']; if ($product) { $taxquery_taxonomy = array( 'taxonomy' => 'product_post_cat', 'terms' => $product, 'field' => 'slug', 'operator' => 'AND' ); } $posts = array( 'post_type' => 'product_post', 'posts_per_page' => 1000, 'searches' => get_search_query(), 'tax_query' => array( 'relation' => 'AND', $taxquery_taxonomy, ), ); $sub_query = new WP_Query($posts); if ($sub_query->have_posts()) : while ($sub_query->have_posts()) : $sub_query->the_post(); ?> <a class="searches_link" href="<?php the_permalink(); ?>"> <?php the_title(); ?> </a> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php else : ?> 該当商品はありません。 <?php endif; ?> </div>
こちらの工程で、絞り込み検索は完成です。
カスタム投稿カテゴリーを表示する順番の設定
最後に、検索フォーム画面で表示されるカテゴリーを任意の順で表示させる方法を解説します。
まず、プラグイン「Simple Custom Post Order」をインストールして、有効化にしましょう。

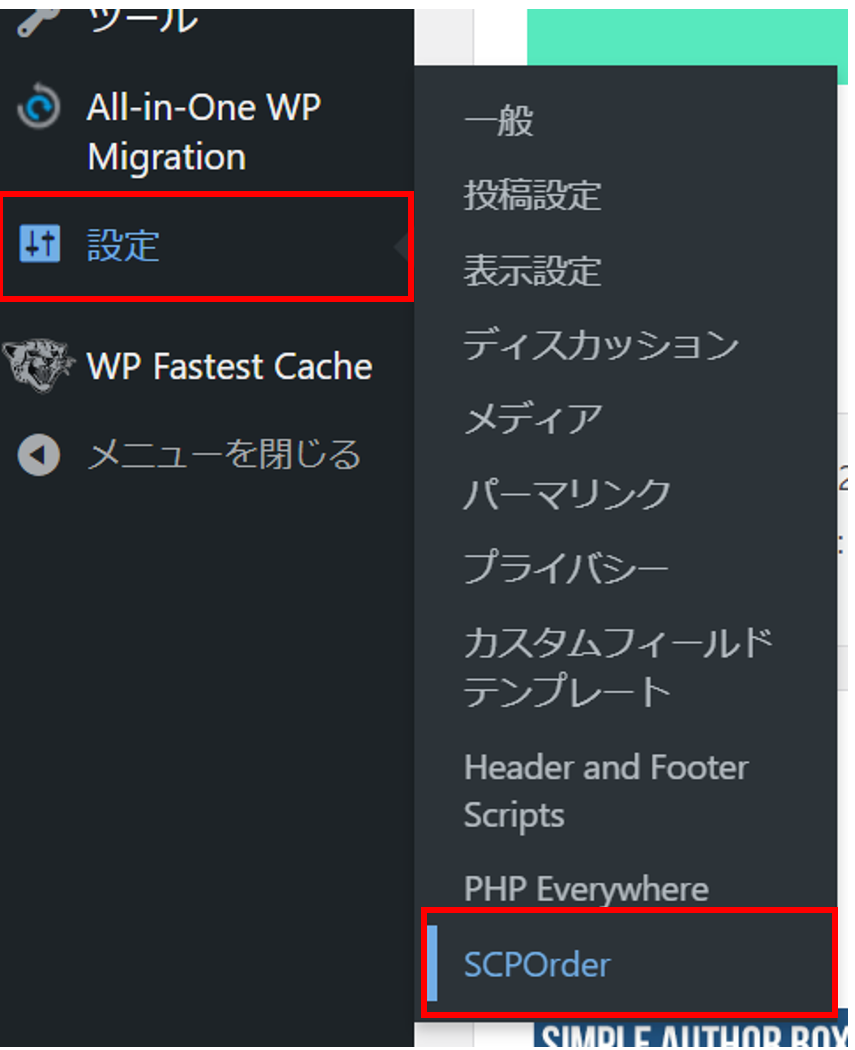
有効化にしたら、「設定→SCPOrder」の順でクリックします。

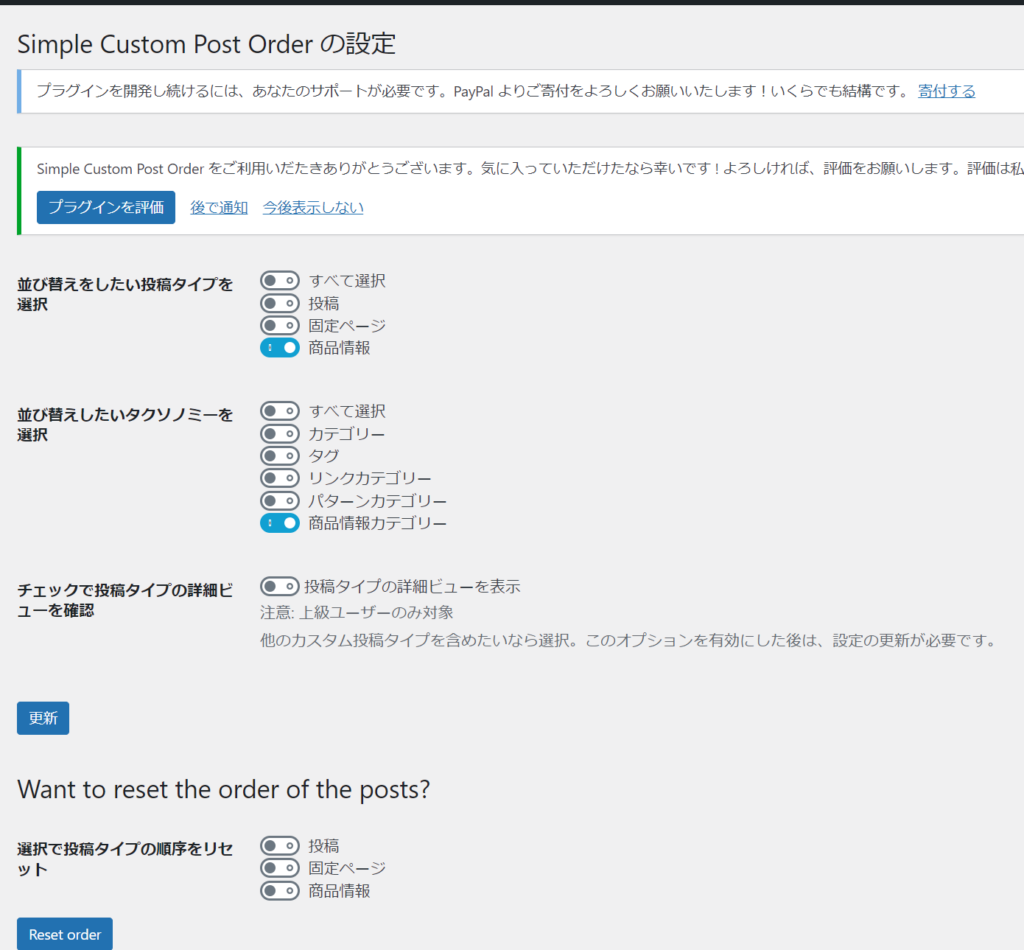
Simple Custom Post Orderの設定画面になったら、並び替えをしたい投稿タイプを選択して、「オン」の状態にしましょう。
今回は、「商品情報カテゴリー」を「オン」の状態にします。

「オン」の状態にしたら、「商品情報カテゴリー」の画面をクリックしましょう。
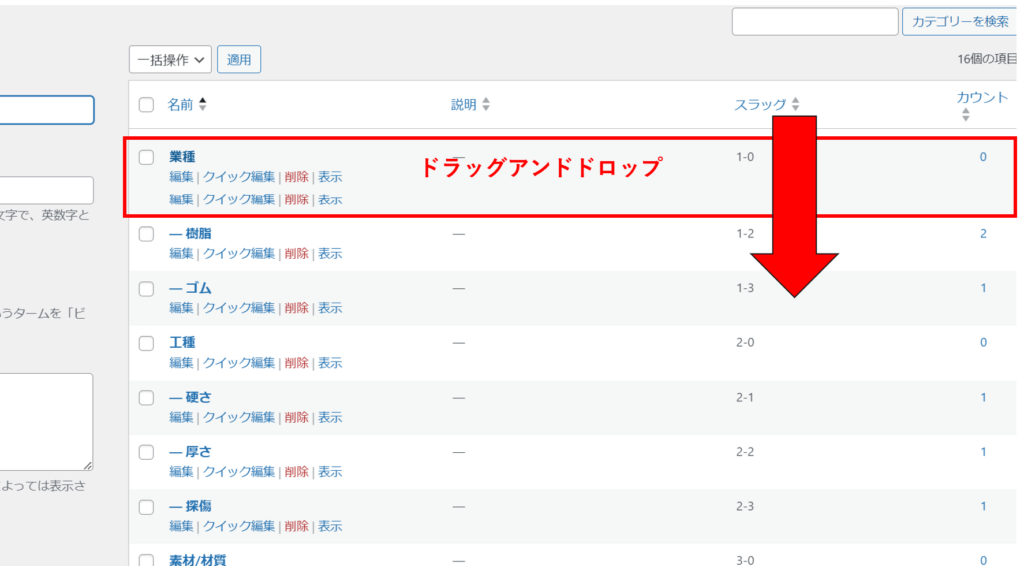
現在表示されているカテゴリーの並び順をドラッグアンドドロップで任意の位置に移動すれば、表示したい順番に整理することができます。

wordpressを活用したホームページ制作は株式会社クリエ・ココへご依頼ください。
Ina