目次
はじめに
今回は、WordPressでカテゴリー別にデザインを変える方法です。
投稿記事のデザインが一種類だと、内容やカテゴリーに応じたデザインが柔軟に組むことができません。
そこで以下に、WordPressでカテゴリー別にデザインを変える方法について掘り下げてみましょう。
制作環境
今回、想定している制作環境は以下の通りです。
- WordPressバージョン: 6.4.3
- WordPressテーマ・バージョン:Twenty Twenty-Four Child 1.0
- PHPバージョン: 8.1.22
- MariaDBバージョン: 10.5x
- OSバージョン: Windows11
完成形



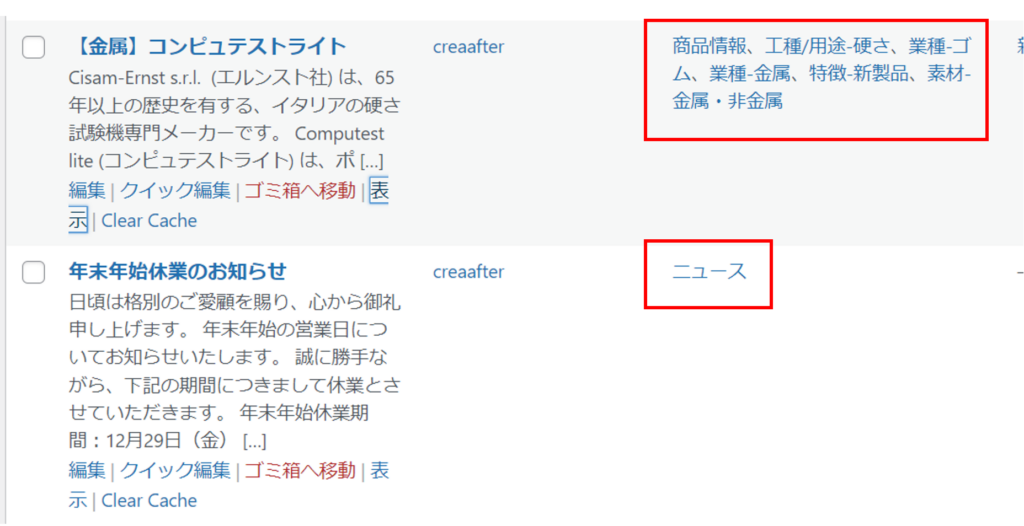
ニュースカテゴリーの投稿記事には、以下のコンテンツが設置されています。
- 投稿した日付
- タイトル
- 本文
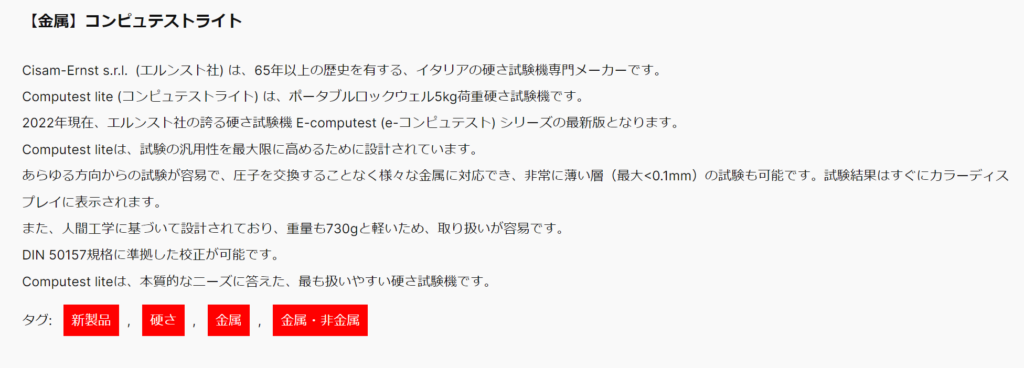
商品情報カテゴリーの投稿記事には、以下のコンテンツが設置されています。
- タイトル
- 本文
- タグ
特に、投稿した日付とタグは投稿編集画面の中では、設置しづらいコンテンツのため、phpファイルでの書き込みが必要です。
カテゴリースラッグとIDを調べる
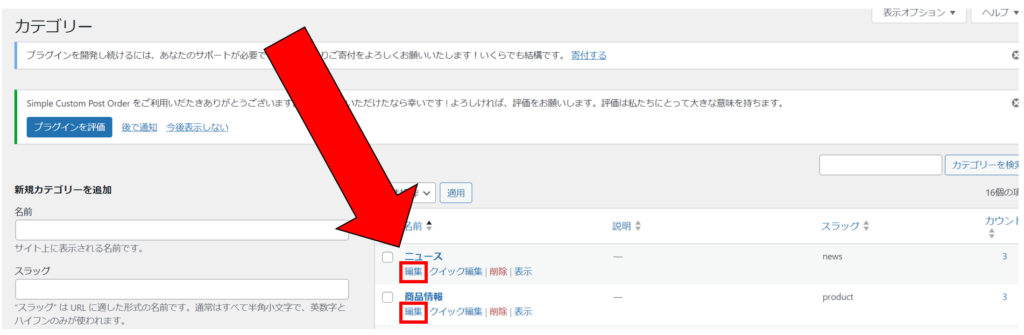
まず、管理画面のカテゴリーページより、カテゴリースラッグとIDの確認をしましょう。
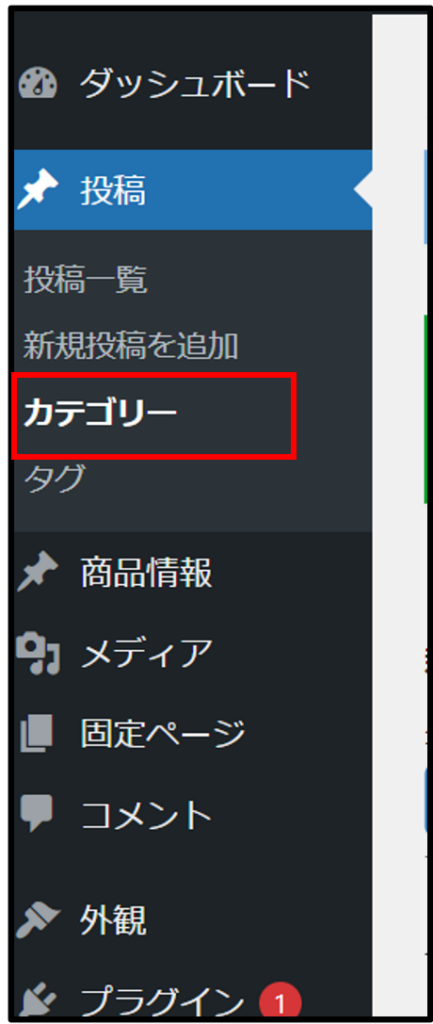
カテゴリースラッグは、「管理画面→投稿→カテゴリー」の順でクリックして、カテゴリーページ内の、「スラッグ」という項目の中にあります。

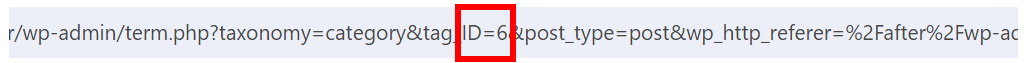
カテゴリーIDは、各カテゴリーの編集ページを開いた時のURLで確認できます。


赤色の箇所「ID=6」となっている箇所がカテゴリーIDになります。
今回は、以下のスラッグ名とカテゴリーIDで進めていきます。
- スラッグ名(ニュース)=news ID=6
- スラッグ名(商品情報)=product ID=7
テンプレートファイル(single.php)を作成する
次に、各カテゴリーの個別ページ(singleページ)を作成していきます。
今回は、news(ニュース)とproduct(商品情報)をそれぞれ違ったデザインで表示させたいので、テーマと同じディレクトリに以下の2つのテンプレートファイルを作成しました。
- news.php
- product.php
作成方法はsingle.phpをコピーしてから、ファイルの名前を変えて作成したほうが速いです。
また、single.php内でそれぞれのカテゴリーに一致したテンプレートファイルを分岐条件をかけて読み込む仕掛けを作りますので、single.phpをさらにコピーをしてsingle-normal.phpとファイルの名前を変更しておきます。
ですので、通常のsingle.phpに加え、以下の3つのファイルを作成することになります。
- news.php
- product.php
- single-normal.php
single.phpに分岐条件を書き込む
今回作成するsingle.phpの役割は、カテゴリーに一致したテンプレートファイルを読み込むための分岐です。
このため、single.phpの内容を以下のコードに書き換えましょう。
<?php
if (in_category(array(‘news’))) { // スラッグ(news)を指定します。
get_template_part(‘news’, false); // スラッグが「news」の時に、news.php を読み込みます。
} elseif (in_category(array(‘product’))) { // スラッグ(product)を指定します。
get_template_part(‘product’, false); // スラッグが「product」の時に、product.php を読み込みます。
} else { // スラッグが「news」「product」以外の時に、single-normal.php を読み込みます。
get_template_part(‘single’, ‘normal’);
}
?>
single.phpに上記のコードを書き込めば、news.php・product.php・single-normal.phpファイルに設置したいコンテンツのコードを書き込めば、カテゴリー別にデザインを替えることができます。
wordpressを活用したホームページ制作は株式会社クリエ・ココへご依頼ください。
Ina