目次
3.Wordpress「最新の投稿」ブロック上での要素の位置を入れ替える方法

はじめに


突然ですが、Wordpress「最新の投稿」ブロック上での要素の位置を入れ替えはどのようにしていますか?
「最新の投稿」ブロックは便利ですが、任意の場所に要素を置きたい場合は、スタイルシートのコードを付け加える必要があります。
そこで以下に、Wordpress「最新の投稿」ブロック上での要素の位置を入れ替える方法について掘り下げてみましょう。
WordPress「最新の投稿」ブロックとは

固定ページ(ホームページを含む)に最新の投稿のリストを自動的に表示する要素がよくあります。
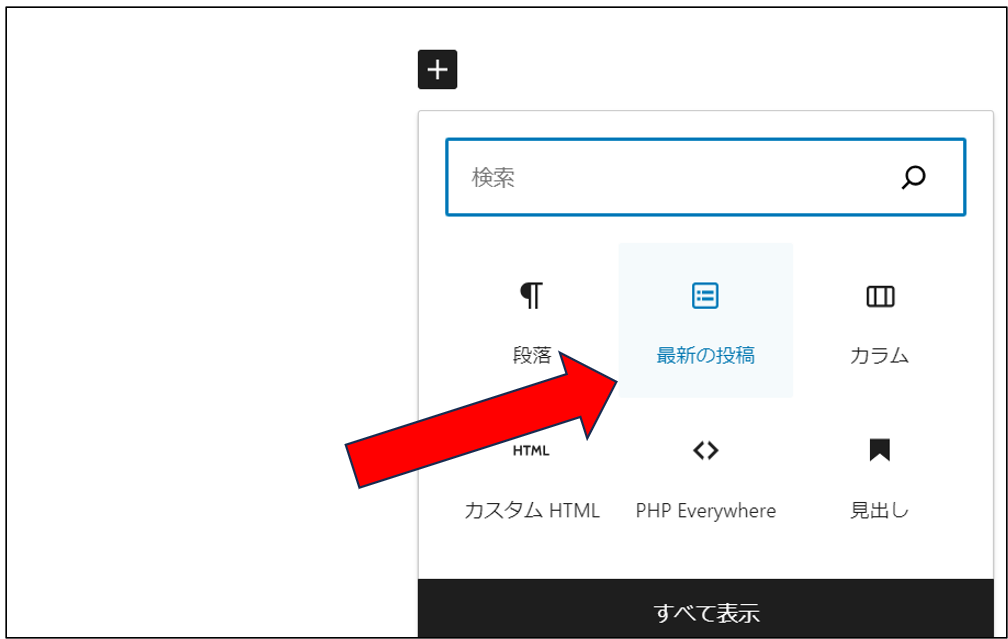
「最新の投稿」ブロックでは、任意のページに最新の投稿を挿入することができます。
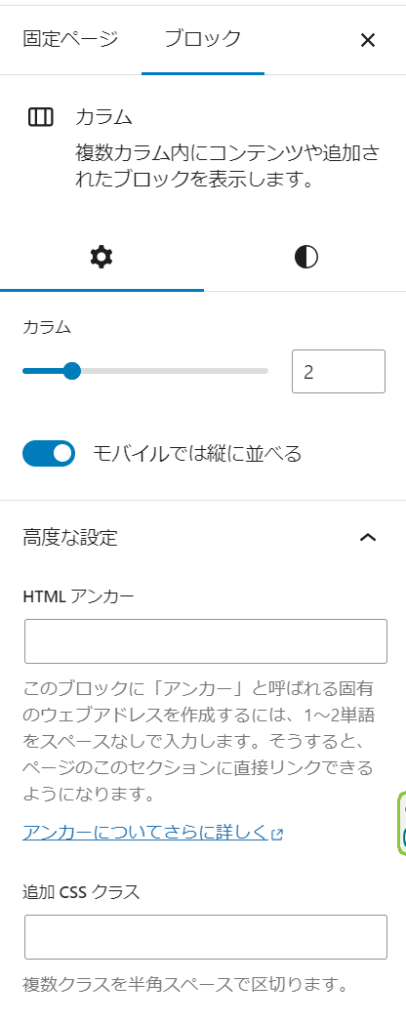
右のブロック欄では、投稿一覧を表示するための設定があり、任意のデザインにカスタマイズすることも可能です。
WordPress「最新の投稿」ブロック上での要素の位置を入れ替える方法

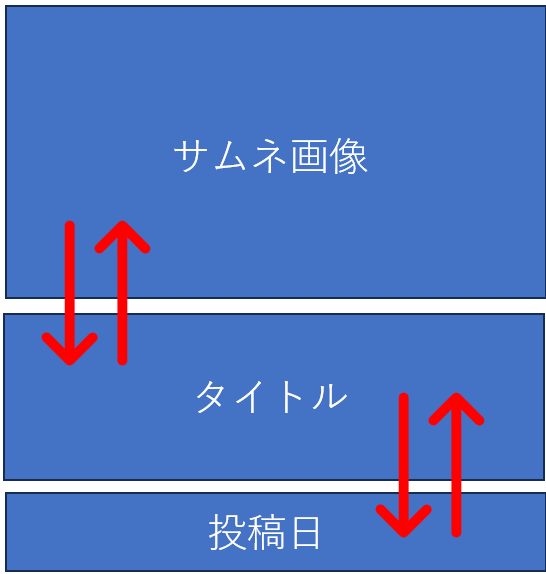
「最新の投稿」ブロックには、投稿一覧を表示するための設定はありますが、投稿一覧の中の要素であるタイトルや登校日、サムネイル画像などの配置の順番は、管理画面で編集することはできません。このため、スタイルシート上で編集を行います。

以下、Wordpress「最新の投稿」ブロック上での要素の位置を入れ替える方法です。
/*—————
今回使用した実装環境
Wordpressバージョン6.3.2
Wordpressテーマ・バージョン:Twenty Twenty-three Child ・1.1
—————–*/.example{
display:flex;
}.example_child1{
order:2;
}.example_child2{
order:1;
}
一旦、投稿日やタイトルなどの要素を囲う親要素に「display:flex」を設定して、投稿日やタイトルに当たる要素に「order:1」「order:2」など任意の順番に設定をします。

ちなみに、管理画面のブロックにスタイルシートのcssを適用させたい場合は、
任意のブロックを選択して、右側のブロック欄から「高度な設定」→「追加cssクラス」に、 スタイルシートにあるクラス名を入力してください。
これで「最新の投稿」ブロック上での要素の位置を入れ替えることができます。
今回使用した実装環境
WordPressバージョン6.3.2
WordPressテーマ・バージョン:Twenty Twenty-three Child ・1.1
Ina
wordpressを活用したホームページ制作は株式会社クリエ・ココへご依頼ください。