目次
はじめに
今回はWooCommerで作るECサイトの購入手続きページと注文詳細ページのカスタマイズ方法をご紹介します。
WooCommerce とは、WordPress向けのeコマースプラットフォームです。
簡単にECサイトを構築し運営することができ、自由度の高いカスタマイズ性があります。
多様なカスタマイズが可能なWooCommerceですが、今回は以下の2つをカスタマイズしていきます。
① 購入手続きページに独自の項目を追加
② ①で追加した項目を注文詳細ページに反映
制作環境と前提条件
今回の制作環境は以下の通りです。
- WordPressバージョン: 6.6.1
- WordPressテーマ・バージョン:Storefront Child 4.6.0(Storefrontの子テーマを作成)
- PHPバージョン: 8.1.29
- MySQLバージョン: 5.7
前提条件は以下の通りです。
- WordPressをインストールして子テーマを作成済み
- WooCommerceをダウンロードして初期設定済み
- 作業前のバックアップを保存済み(※作業中にエラーが起きた際は作業前の状態を復元できるようにしてください。本記事で紹介する作業は自己責任のもと実施してください。)
購入手続きのカスタマイズには『Checkout Field Manager (Checkout Manager) for WooCommerce』プラグインを使用します。
ダウンロードはこちらからどうぞ。
プラグインなしでも独自の項目を追加できますが、ECサイトを運営する過程で画像アップロードや生年月日入力(年齢制限付き)などを追加したくなった場合にサクッと対応するため、今回はプラグインを使用することにしました。
購入手続きをカスタマイズできるプラグインはたくさんあるようなので、自分の条件に合うものを探してみてください。
完成形
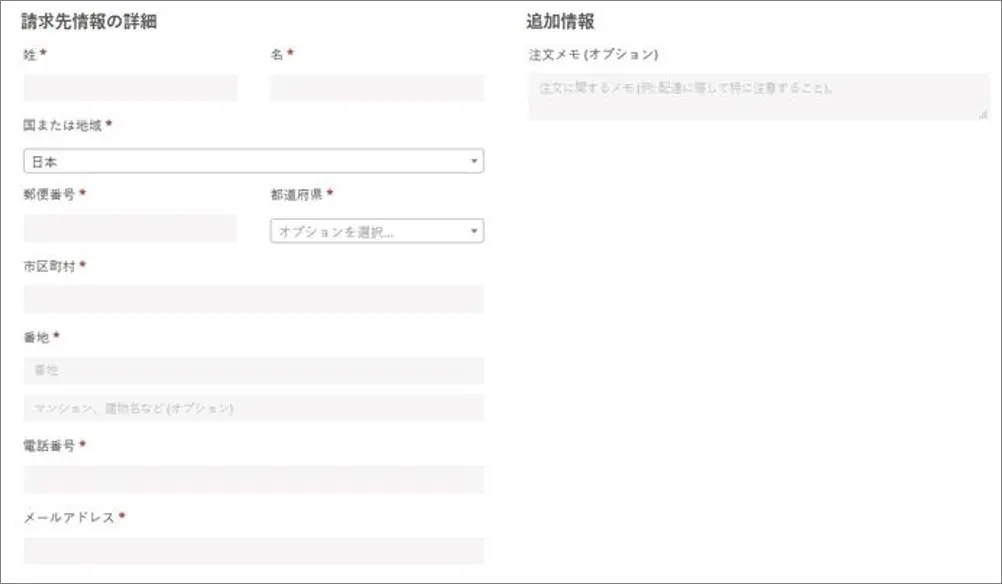
● 購入手続きページ
変更前はこちら

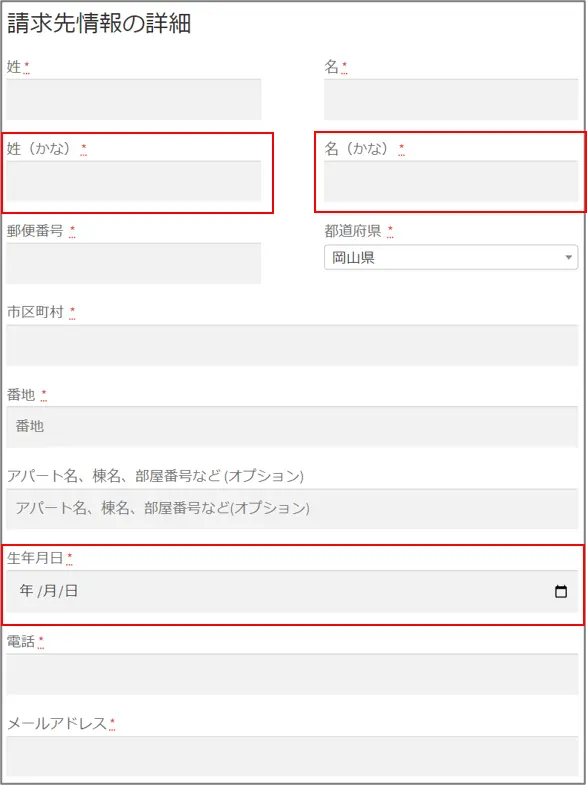
カスタマイズ内容は以下の通りです。
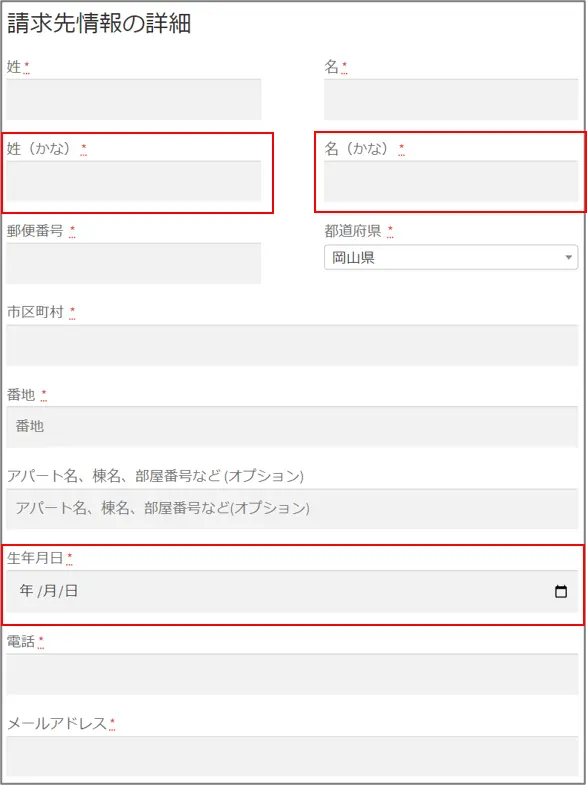
- 姓と名のふりがなを追加
- 生年月日を追加
- 「国または地域」を削除(日本国内のみの販売を想定しているため)
カスタマイズ後はこちら。

● 注文詳細ページ
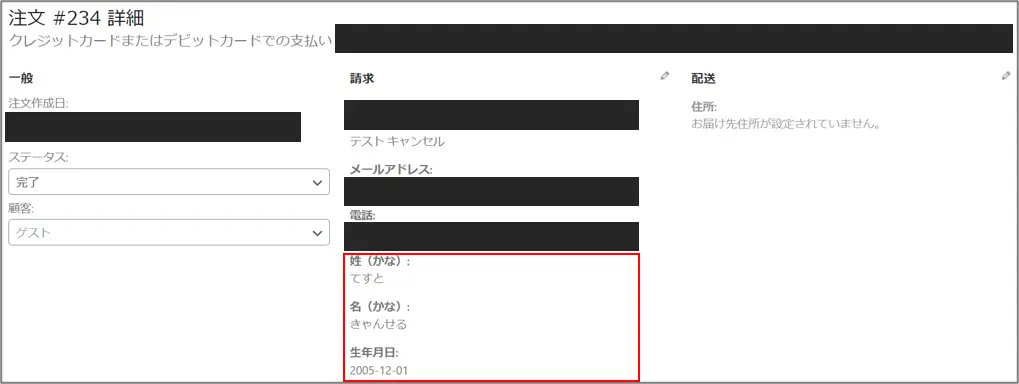
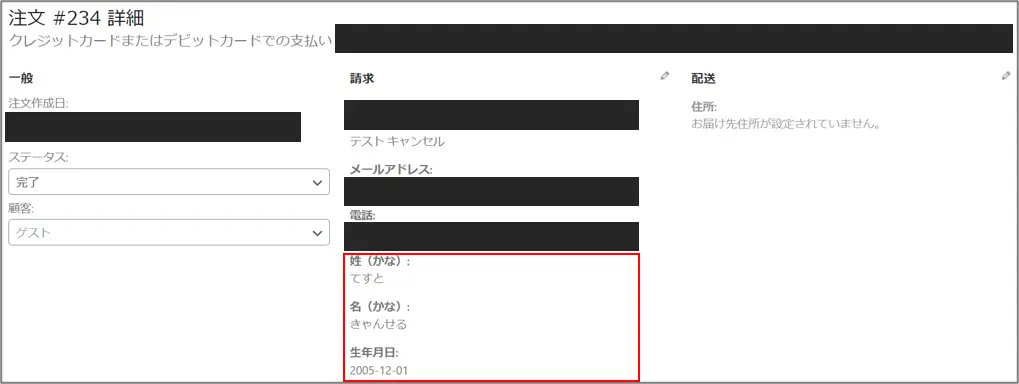
カスタマイズ後はこちら。購入手続きに追加した項目を反映させます。

購入手続きページをカスタマイズ
さて、ここから具体的なカスタマイズ方法をご紹介します。
1. プラグインのダウンロードと有効化
今回は『Checkout Field Manager (Checkout Manager) for WooCommerce』プラグインを使用しています。
WordPress管理画面にログインして、ダウンロード・有効化してください。
購入手続きページをカスタマイズできるプラグインは他にもありますので、自分の条件に合うものを探してみてください。
次の手順からはプラグインによって操作方法が異なりますのでご注意ください。
2. 独自項目の追加と不要項目の削除
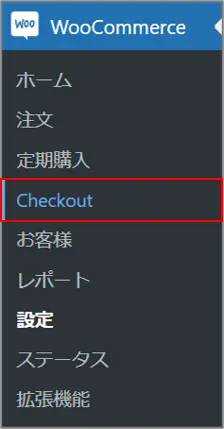
WordPress管理画面のサイドメニューのWooCommerceに「Checkout」が追加されているので、クリックしてください。

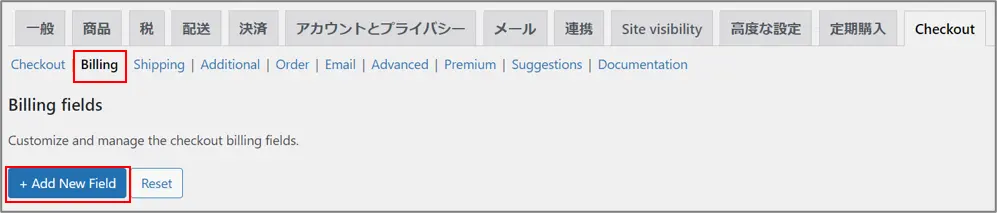
「Billing」タブを選択して、「+Add New Field」をクリックしてください

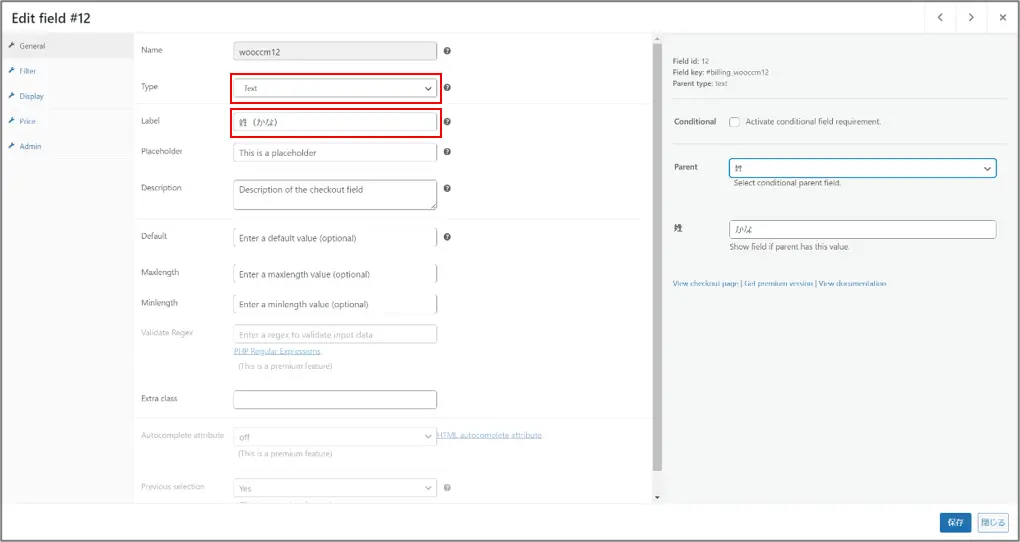
Typeを選択し、Labelを入力して保存してください。
今回は姓(かな)の項目を追加するので、Typeは「Text」、Labelは「姓(かな)」とします。

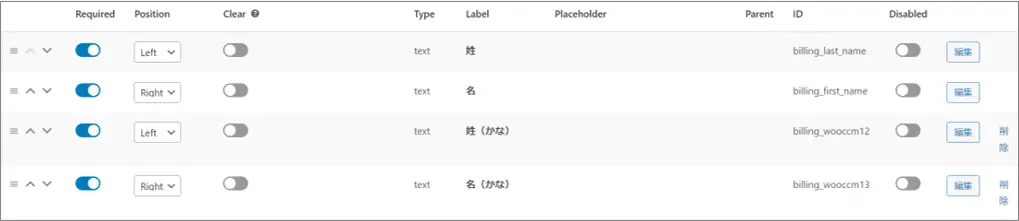
項目一覧に追加した項目が追加されていればOKです。
必要に応じて以下の設定を行ってください。
- Required:入力必須
- Position:幅広もしくは左右どちらかの半分に配置
- Disabled:項目を非表示(削除)
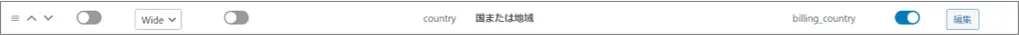
今回は「国または地域」を非表示にします。


3. 購入手続きページにショートコードを追加
続いて購入手続きページを編集します。
この段階では購入手続きページに独自の項目は反映されていません。
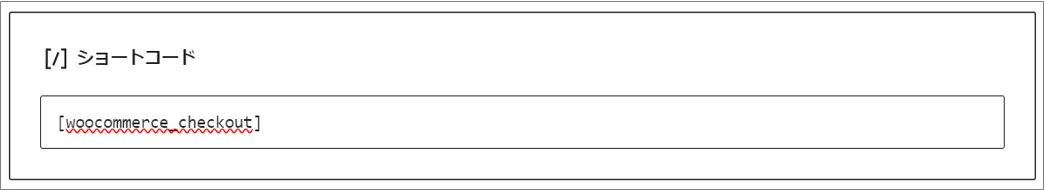
既存の購入手続きフォームを削除して下記ショートコードを追加してください。
[woocommerce_checkout]
プレビューを確認して独自の項目が追加されていたらOKです。

ページを保存して、購入手続きページのカスタマイズは完了です。
注文詳細ページのカスタマイズ
この手順ではfunction.phpファイルを編集します。
必ずバックアップを保存してから作業を進めてください。※自己責任のもと作業を実施してください。
1. function.phpにコードを追加
下記コードをfunction.phpに追加してください。
// 購入手続きのカスタムフィールドのデータを保存する
add_action('woocommerce_checkout_update_order_meta', 'save_custom_checkout_field');
function save_custom_checkout_field($order_id) {
if (!empty($_POST['custom_field_name'])) {
update_post_meta($order_id, '_custom_field_name', sanitize_text_field($_POST['custom_field_name']));
}
}
// 注文詳細ページにカスタムフィールドのデータを表示する
add_action('woocommerce_admin_order_data_after_billing_address', 'display_custom_checkout_field_in_admin_order_meta', 10, 1);
function display_custom_checkout_field_in_admin_order_meta($order){
echo '<p>'. get_post_meta($order->get_id(), '_custom_field_name', true) . '</p>';
}
2. 注文詳細ページを確認
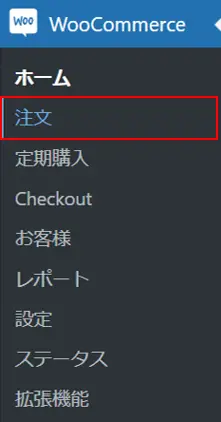
WordPress管理画面のサイドメニューのWooCommerceより「注文」をクリックしてください。

注文一覧が表示されたら購入手続きページのカスタマイズ後に購入された注文をクリックしてください。
「請求」のところに追加した項目が表示されていたらOKです。

以上で注文詳細ページのカスタマイズは完了です。
本記事は以上で終了です。
購入手続きページのカスタマイズができるとECサイトの幅が広がりますね。
今回は注文詳細ページのみに追加した項目を反映させましたが、購入者の情報(ユーザー)にも反映させるとさらに便利になるかと思いますので、次回はそちらをご紹介します。
WordPress・WooCommerceを活用したホームページ・ECサイトの制作は株式会社クリエ・ココへお気軽にご相談ください。