目次
はじめに
今回はWooCommerで作るECサイトのユーザー情報ページのカスタマイズ方法をご紹介します。
WooCommerce とは、WordPress向けのeコマースプラットフォームです。
簡単にECサイトを構築し運営することができ、自由度の高いカスタマイズ性があります。
本記事では、前回の記事で購入手続きフォームに追加した項目をユーザー情報ページ(ユーザープロフィール)にも反映させていきます。
カスタマイズしないと、購入手続きページに追加した項目はユーザー情報ページには表示されないので、表示されるように設定します。
前回の記事はこちら

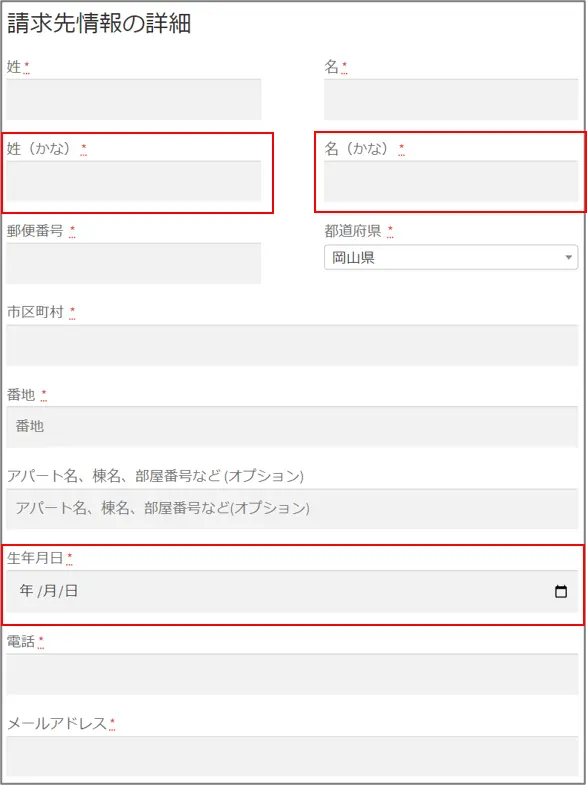
購入手続きページに追加した項目
- 姓(かな)
- 名(かな)
- 生年月日

制作環境と前提条件
今回の制作環境は以下の通りです。
- WordPressバージョン: 6.6.1
- WordPressテーマ・バージョン:Storefront Child 4.6.0(Storefrontの子テーマを作成)
- PHPバージョン: 8.1.29
- MySQLバージョン: 5.7
前提条件は以下の通りです。
- WordPressをインストールして子テーマを作成済み
- WooCommerceをダウンロードして初期設定済み
- 作業前のバックアップを保存済み(※作業中にエラーが起きた際は作業前の状態を復元できるようにしてください。本記事で紹介する作業は自己責任のもと実施してください。)
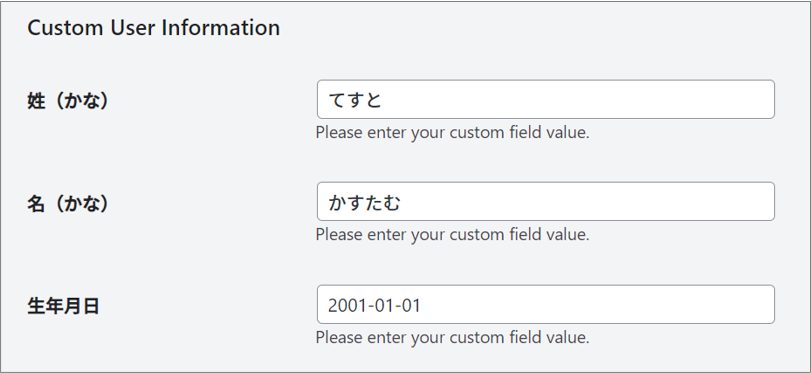
完成形
購入手続きページに追加した項目を「Custom User Information」としてユーザー情報ページに追加します。(名称は自由に変更可能です。)
また、その内容を編集できるようにします。
カスタマイズ後の画面のキャプチャです。

管理画面のユーザー情報ページをカスタマイズ(プラグインなし)
さて、ここから具体的なカスタマイズ方法をご紹介します。
今回はfunction.phpファイルを編集します。
必ずバックアップを保存してから作業を進めてください。※自己責任のもと作業を実施してください。
1. ユーザー情報ページに独自の項目を追加する
下のコードをfunction.phpに追記します。
<?php
// ユーザー情報ページに独自項目を表示する
add_action('show_user_profile', 'display_custom_user_information');
function display_custom_user_information($user) {
?>
<h3><?php _e("Custom User Information", "blank"); ?></h3>
<table class="form-table">
<!-- 姓(かな)の項目を追加 -->
<tr>
<th><label for="billing_wooccm12"><?php _e("姓(かな)"); ?></label></th>
<td>
<input type="text" name="billing_wooccm12" id="billing_wooccm12" value="<?php echo esc_attr(get_the_author_meta('billing_wooccm12', $user->ID)); ?>" class="regular-text" /><br />
<span class="description"><?php _e("Please enter your custom field value."); ?></span>
</td>
</tr>
<!-- 名(かな)の項目を追加 -->
<tr>
<th><label for="billing_wooccm13"><?php _e("名(かな)"); ?></label></th>
<td>
<input type="text" name="billing_wooccm13" id="billing_wooccm13" value="<?php echo esc_attr(get_the_author_meta('billing_wooccm13', $user->ID)); ?>" class="regular-text" /><br />
<span class="description"><?php _e("Please enter your custom field value."); ?></span>
</td>
</tr>
<!-- 生年月日の項目を追加 -->
<tr>
<th><label for="billing_wooccm14"><?php _e("生年月日"); ?></label></th>
<td>
<input type="text" name="billing_wooccm14" id="billing_wooccm14" value="<?php echo esc_attr(get_the_author_meta('billing_wooccm14', $user->ID)); ?>" class="regular-text" /><br />
<span class="description"><?php _e("Please enter your custom field value."); ?></span>
</td>
</tr>
</table>
<?php
}ユーザー情報ページにすでに記載されている項目に合わせて、項目名をh3タグ、項目の内容をtableタグで追加しています。
別のタグでも実装可能なので、用途に合わせて変更してみてください。
inputタグのvalue属性で読み込んでいる“billing_wooccm12”、“billing_wooccm13”、“billing_wooccm14”は購入手続きページに追加した独自項目のIDです。
必要に応じて変更してください。
labelタグに記載している“姓(かな)”などの項目名も自由に変更可能です。
コードを追加したら、ユーザー情報ページを開き、項目が追加されていることを確認してください。
2. 追加した独自の項目を編集可能にする
項目を追加しただけではページ上で編集し、保存することができません。
下のコードをfunction.phpに追記します。
// ユーザー情報ページに追加した独自項目を編集できるようにする
add_action('edit_user_profile', 'display_custom_user_information');
// 編集した独自項目を保存する
add_action('personal_options_update', 'save_custom_user_information');
add_action('edit_user_profile_update', 'save_custom_user_information');
function save_custom_user_information($user_id) {
if (!current_user_can('edit_user', $user_id)) {
return false;
}
if (isset($_POST['billing_wooccm12'])) {
update_user_meta($user_id, 'billing_wooccm12', sanitize_text_field($_POST['billing_wooccm12']));
}
if (isset($_POST['billing_wooccm13'])) {
update_user_meta($user_id, 'billing_wooccm13', sanitize_text_field($_POST['billing_wooccm13']));
}
if (isset($_POST['billing_wooccm14'])) {
update_user_meta($user_id, 'billing_wooccm14', sanitize_text_field($_POST['billing_wooccm14']));
}
}1と同様に“billing_wooccm12”などのIDは必要に応じて変更してください
これで項目の内容を書き換えて「プロフィールを更新」ボタンを押すと、変更した内容が保存されるようになりました。
実際に項目の内容を書き換えて保存できるか試してみてください。
以上でユーザー情報ページのカスタマイズは完了です。
ユーザー情報の管理はECサイトを運営するうえで重要ですよね。
他にもいろいろな項目を増やすと、さらに便利になっていくと思います。
WordPress・WooCommerceを活用したホームページ・ECサイトの制作は株式会社クリエ・ココへお気軽にご相談ください。